KANGCYMOT | Pada kesempatan ini saya akan sharing mengenai Cara Mudah buat blog SafeLink Converter Gratis rasa Premium Terbaru, Template safelink resposif ini buatan kompi ajaib dan sedikit saya rubah tampilannya supaya terlihat simple aja. Di template safelink ini sobat bisa menambahkan artikel sendiri supaya aman bagi yang memasang iklan Adsense.
Untuk safelink sendiri adalah blog untuk mengkonversi atau membikin encrypted link untuk segala link dari suatu blog supaya link-link tersebut menjadi aman dengan dikonversi menjadi base64. Serta bila ada pengunjung yang meng-klik link tersebut maka pengunjung bakal dibawa ke halaman redirect safelink converter untuk memperoleh link aslinya. Buat sobat yang memiliki blog download cocok sekali bila dipasang safelink ini untuk memperoleh penghasilan tambahan dari iklan yang sobat pasang.
Demikian ulasan mengenai Cara Mudah buat blog SafeLink Converter Gratis rasa Premium Terbaru, semoga dengan artikel ini bisa menjadi informasi yang bermanfaat buat sobat. Bila ada saran atau pertanyaan silahkan berkomentar dibawah.
Untuk safelink sendiri adalah blog untuk mengkonversi atau membikin encrypted link untuk segala link dari suatu blog supaya link-link tersebut menjadi aman dengan dikonversi menjadi base64. Serta bila ada pengunjung yang meng-klik link tersebut maka pengunjung bakal dibawa ke halaman redirect safelink converter untuk memperoleh link aslinya. Buat sobat yang memiliki blog download cocok sekali bila dipasang safelink ini untuk memperoleh penghasilan tambahan dari iklan yang sobat pasang.
Oke kita langsung aja mempraktekan caranya berikut dibawah ini, sobat harus simak baik-baik caranya karena dengan sedikit kesalahan saja safelink nya tidak akan berfungsi.
Baca Juga:
Cara Mudah buat blog SafeLink Converter Gratis rasa Premium Terbaru
- Langkah pertama silahkan sobat buat blog baru
- Jika sudah membuatnya jangan lupa gunakan https:// caranya masuk menu Setelan>Dasar>pilih Ya pada Pengalihan HTTPS.
- Ganti template blog bawaan dengan template safelink klik Disini
- Kemudian buat artikel pada laman statis (untuk artikel di rekomendasikan harus konten inggris) beri judul sesuai konten.
- Kemudian selipkan kode script dibawah ini pada mode HTML dan simpan diantara artikel yang dibuat kalo sudah selesai silahkan klik perbarui.
<div style="border-radius: 10px; border: 1px solid #e4e4e4; padding: 10px;">
<div class="row margin-bottom-20">
<div class="col-md-4 text-center">
<h3>
Advertise</h3>
Kode Iklan Disini
</div>
<div class="col-md-4 margin-top-25">
<div class="panel panel-success text-center">
<div class="panel-heading">
<h2>
<i class="fa fa-shield"></i> SafeLink Converter <i class="fa fa-shield"></i></h2>
</div>
<div class="panel-body text-center">
<div class="text-primary margin-bottom-20">
Encrypting your link and protect the link from viruses, malware, thief, etc!<br />
Made your link safe to visit.
</div>
<div class="progress" id="daplong">
<div class="progress-bar progress-bar-striped active six-sec-ease-in-out" data-transitiongoal="100" role="progressbar">
</div>
</div>
<button class="alert alert-dismissible alert-success btn-lg" id="download2" style="display: none;"><i aria-hidden="true" class="fa fa-thumbs-o-up"></i> <strong>Well done!</strong> you have successfully gained access to Decrypted Link. <i aria-hidden="true" class="fa fa-hand-o-down slideInDownThumb"></i></button>
<br />
<div class="panel-body">
<script src="https://cdn.rawgit.com/mulyanacymot/safelinkliknew/2d2fb103/safelinknew.js" type="text/javascript"></script>
<script type="text/javascript">
var currentURL=location.href;
var str = currentURL;
var res = str.replace("https://safelinklik.blogspot.com/p/understanding-downloads-how-it-works.html?url=", "");
document.write('<button type="button" id="download" class="Visit_Link btn btn-success" onclick="changeLink();" style="display: none;"><strong>Visit Link</strong> <i class="fa fa-external-link" aria-hidden="true"></i></button>')
</script>
</div>
</div>
</div>
</div>
<div class="col-md-4 text-center">
<h3>
Advertise</h3>
Kode Iklan Disini
</div>
<div class="clear">
</div>
</div>
</div>
<div class="container">
<div class="text-left">
</div>
</div>- Selanjutnya membuat file Js, Silahkan copy Script dibawah ini dan paste di notepad. ganti url https://safelinklik.blogspot.com/p/laman dengan Url laman sobat. kemudian save dengan tipe .js (misal: safelink.js).
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;}
output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);}
return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);}
if(enc4!=64){output=output+ String.fromCharCode(chr3);}}
output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/\r\n/g,"\n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);}
else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);}
else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}}
return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;}
else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;}
else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}}
return string;}}
var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();}
function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="")
{protected_links=a_to_vd;}
var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++)
{a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg)
{a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http"))
{a_to_vh=true;}
j++;}
if(a_to_vh==false)
{var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="https://safelinklik.blogspot.com/p/laman.html?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"\n";}}
var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj)
{a_to_vj.innerHTML+=a_to_vb;}
if(a_to_vk)
{a_to_vk.innerHTML+=a_to_va;}}
function a_to_fa()
{var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;}- Lalu Upload file js yang sobat buat tadi ke GitHub, Caranya bisa baca Disini
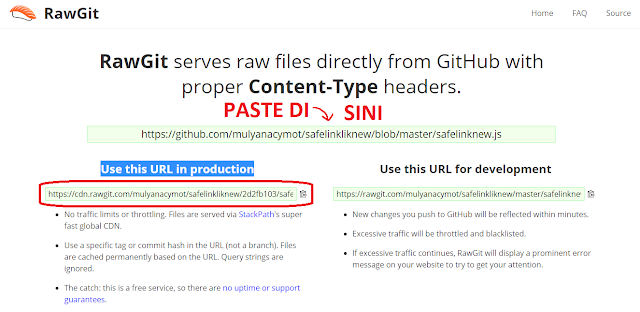
- Selanjutnya setelah selesai upload file js-nya, edit laman yang dibuat tadi dan ganti url yang warna hijau dengan link url file js yang sudah di Raw. begitu juga dengan url warna kuning ganti dengan url laman sobat.
- Selanjutnya edit juga semua url pada template blog sama seperti mengganti pada laman tadi.
catatan :
Untuk mencari url yang akan kita ganti pada template gunakan ctrl+F dan ketik URL-LAMAN dan ganti semua dengan url laman blog sobat.
Begitu juga dengan url file js pada template gunakan ctrl+F ketik URL-JS dan ganti semua dengan url js sobat.
- Kemudian Simpan Template.
- Sampai sini sobat sudah bisa mencobanya dan tes apakah berjalan atau masih ada yang error.
- Bila sudah berhasil berjalan dengan baik, sobat bisa simpan kode script dibawah ini kedalam template blog utama. Simpan di atas code </body>
<script src='URL-JS' type='text/javascript'/>
<script type='text/javascript'>
protected_links = "domain.com,blogspot.com,blogger.com,linkedin.com,facebook.com,twitter.com,google.com,feedburner.com";
auto_safelink();
</script>Catatan : ganti URL-JS dengan url js punya sobat, dan domain.com ganti dengan domain blog utama supaya tidak terkena redirect safelink.Untuk sobat yang menggunakan domain TLD silahkan hapus script dalam template tersebut. script-nya seperti dibawah ini. Untuk yang menggunakan blogspot biarkan saja.
var blog = document.location.hostname;
var slug = document.location.pathname;
var ctld = blog.substr(blog.lastIndexOf("."));
if (ctld != ".com") {
var ncr = "https://" + blog.substr(0, blog.indexOf("."));
ncr += ".blogspot.com/ncr" + slug;
window.location.replace(ncr); };Demikian ulasan mengenai Cara Mudah buat blog SafeLink Converter Gratis rasa Premium Terbaru, semoga dengan artikel ini bisa menjadi informasi yang bermanfaat buat sobat. Bila ada saran atau pertanyaan silahkan berkomentar dibawah.